
WordPress schneller machen – die Technik hinter nachbelichtet.com
Optimierte Themes nutzen: Generatepress
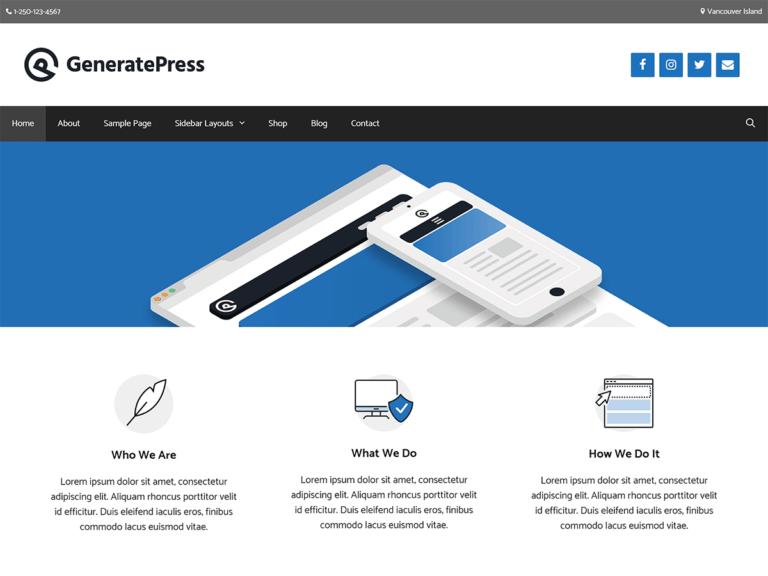
Eine schnelle WordPress-Seite beginnt mit einem optimierten und leichtgewichtigen Theme. Früher habe ich meine Themes noch selbst erstellt. Dazu habe ich aber keine Muse mehr und andere können das viel besser als ich. Viele Themes setzen jedoch auf jede Menge Gimmicks wie Animationen, zig Schriftarten, Slider usw. Letztendlich laden diese Funktionen aber nur jede Menge unnützes Javascript, CSS etc. und verlangsamen damit den die Seite. Diese Gimmicks sind zwar im ersten Moment verführerisch – dem Besucher nützen sie jedoch wenig. Bei kommerziellen Theme-Portalen wie Themeforest oder Templatemonster ziehen Themes mit tausenden Funktionen die Käufer an, letztendlich holt man sich damit aber nur Probleme ins Haus … ähh ins Blog.
Ich habe ich mich nach längeren Tests für das sehr gute Generatepress Theme in der Pro-Version entschieden (es gibt auch eine kostenlose Version mit eingeschränktem Funktionsumfang). Es ist sehr effizient gecodet und hat alle Funktionen die ich benötige. Durch jede Menge sogenannter Hooks, also definierte Bereiche in die man „einhaken“ kann, lassen sich eigene Anforderungen und Darstellungen schnell und robust umsetzen. Damit ist Generatepress eine ideale Ausgangsbasis für ein individuelles Layout. Natürlich lassen sich mit Generatepress auch Pagebuilder wie Beaver Builder, Divi, Site Origin oder das von mir bevorzugte Elementor nutzen. Bei nachbelichtet kommt allerdings kein Pagebuilder zum Einsatz.
Caching-Plugins für WordPress
Gerade wenn man eine gewisse Zahl an täglichen Besuchern erreicht hat zeigt sich, dass WordPress nicht gerade das schnellste System ist. Jeder Seitenaufruf erzeugt zig Datenbank-Abfragen und damit Last auf dem Datenbankserver, denn WordPress hat kein eigenes Caching-System und erstellt jede Seite bei jedem Aufruf neu. Nun muss aber nicht jeder Post bei jedem Aufruf wieder neu generiert werden.
Mit Caching-Plugins wird eine statische Version der Seite erzeugt und im Dateisystem des Servers abgelegt. Alle weiteren Anfragen erhalten während der eingestellten Cache-Verfallszeit diese statische Version und damit wird sehr viel Last vom Datenbank- und Webserver genommen. Gerade MySQL ist im Fall von WordPress häufig der Flaschenhals und je mehr Plugins man im Frontend nutzt, desto mehr muss abgefragt und gerechnet werden.
Ich hatte schon sehr viele Caching-Plugins im Einsatz. Die meisten davon sind meiner Ansicht nach vollkommen überdimensioniert. Dazu zähle ich die Platzhirschen WP Total Cache, WP Rocket Cache und WP Super Cache.
Gerade die Komprimierung der Seite vor der Auslieferung per GZIP ist einer der größten Performance-Bringer. Allerdings wäre dazu noch nicht einmal ein Plugin notwendig, denn ein Eintrag in die .htaccess Datei der WordPress-Installation etwa in dieser Form würde genügen:
# BEGIN GZIP COMPRESSION
<IfModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</IfModule>
# END GZIP COMPRESSION
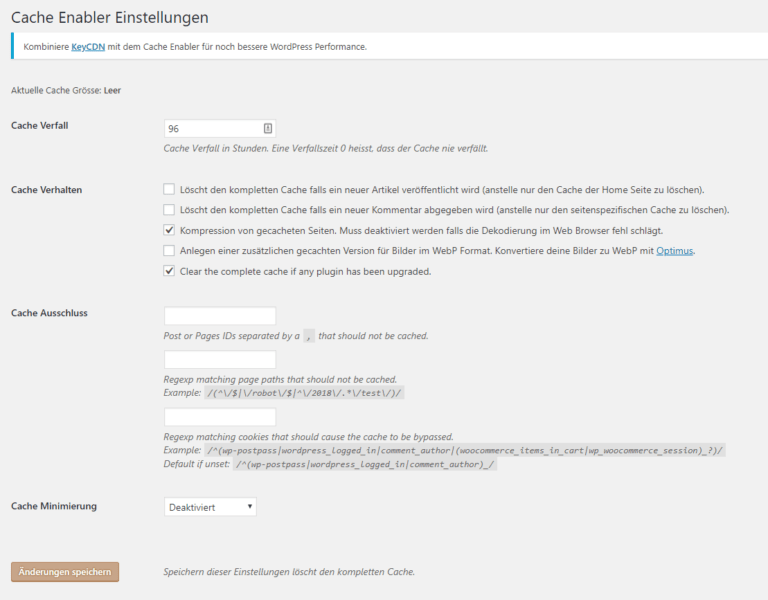
Mit einem Cache-Plugin wird das einfacher – trotzdem weiß ich immer gerne, wie sowas im Hintergrund funktioniert. Ich nutze nur noch das Plugin Cache-Enabler. Es ist kostenlos, sehr ressourcen-schonend und einfach in der Konfiguration. Der Anbieter ist KeyCDN, die damit ihr Content Delivery Network vermarkten wollen, das man aber nicht nutzen muss. Ein paar Gedanken über den Sinn und Unsinn von CDNs wie CloudFlare oder eben KeyCDN folgen weiter unten.

Ich habe die oben genannten Caching-Plugins für WordPress verglichen und die Performance von Cache-Enabler steht denen der anderen Plugins in keinster Weise nach. Eine optimale Ergänzung zu Cache-Enabler ist Autoptimize. Es kombiniert Javascript und CSS, kann aber auch JS-Aufrufe ans Seitenende verschieben, was wiederum zu einem schnelleren Seitenaufbau führt.

Melde dich zu meinem Newsletter an!
Du kannst dich jederzeit abmelden und ich verspreche: Kein Spam!
Die mit Sternchen (*) gekennzeichneten Verweise sind sogenannte Provision-Links. Als Amazon-Partner verdiene ich an qualifizierten Verkäufen.Wenn du auf so einen Verweislink klickst und über diesen Link einkaufst, bekomme ich von deinem Einkauf eine Provision. Für dich verändert sich der Preis nicht und du unterstützt damit meine Arbeit. Preisänderungen und Irrtümer vorbehalten.







Hi,
klingt alles sehr gut. Auch Thema Massenhoster bin ich bei dir.
Aber das mit Cloudflare, habe ich ganz andere Erfahrungen gemacht.
Allein das man nur die DNS über Cloudflare routen lässt, bringt 100ms schnellere Auflösung der Domain. Das macht viel aus.
Viele Nameserver haben 100-150ms. Cloudflare macht das in erstaunlichen 3-4 MS!! 🙂 (Deine 100ms)
Caching dort, reduziert die Last/Traffic auf dem origin Server, was für dich und bei einem großen Projekt, durchaus attraktiv ist. Cloudflare hat auch mehrere Standorte in Deutschland, daher nicht unrelevant (meiner Meinung nach).