
Rolle rückwärts: Ich liebe den Gutenberg Editor
Verdammte Axt! Noch vor wenigen Tagen habe ich mich über den neuen Wordpress Editor "Gutenberg" echauffiert. Ich hielt ihn für einen Produktivitätskiller und vollkommen überflüssig - gerade für Blogger. Plötzlich ist alles anders.
Bitte beachte: Dieser Beitrag ist mehr als 3 Jahre alt. Manche Links, Preise, Produkte und Aussagen sind vielleicht nicht mehr aktuell!
Manchmal ist es schon seltsam. Man bemüht sich, eine neue Technik oder Funktion zu nutzen, aber irgendwie will sich der Sinn nicht erschließen. So ging es mir mit dem Gutenberg Editor von WordPress. Ich bin ja immer offen für neue Sachen und ein neuer Editor für WordPress war schon lange fällig.
Das Block-Konzept von Gutenberg schien mir aber bei normalen Blog-Posts einfach sperrig im Weg zu stehen. Ich will doch nur schnellstmöglich einen Text runterkloppen, ein paar Bilder und Links einfügen und veröffentlichen.
Der neue Arbeitsablauf
Nun habe ich mich kurzfristig dazu entschieden, nachbelichtet wieder etwas umzubauen. Das letzte Redesign war zwar erst vor gut einem Jahr, aber ich wollte die Lesbarkeit erhöhen, ein paar Plugins herauswerfen etc. Dabei habe ich mich wieder zur Nutzung von Gutenberg „gezwungen“ und kam auf einmal auf einen sehr angenehmen Arbeitsablauf, der nun sogar schneller ist, als mit dem klassischen Editor.


Hol‘ dir meinen Newsletter!
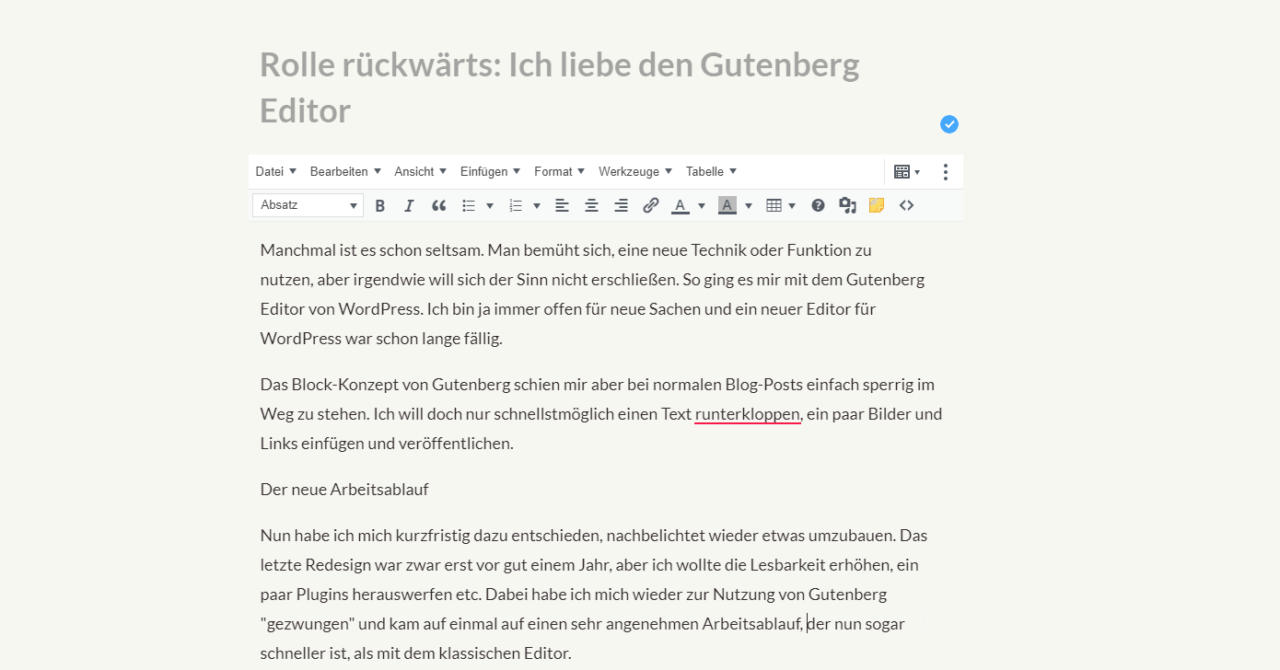
In der aktuellen Version startet Gutenberg nämlich mit einem klassischen Absatz-Block. Man schreibt also zunächst genau so, wie man das auch vom alten Editor gewohnt ist: ganz ohne Unterbrechung, ohne Blöcke für jeden Absatz etc. Man kann gewohnte Arbeitsabläufe übernehmen, also z. B. Wörter gleich hervorheben, Links markieren, wenn man möchte auch schon Zwischenüberschriften etc. und das alles schön mit der Tastatur und Shortcuts, denn damit geht es noch schneller. Ich habe noch nie verstanden, warum man die Maus braucht, um einen Absatz oder ein Wort fett zu machen oder um einen Link einzufügen.

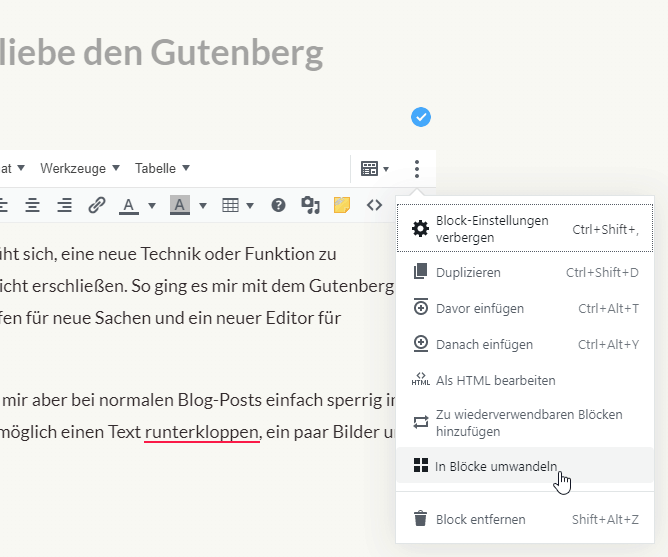
Ist man mit dem Text so weit fertig, klickt man einfach auf das „Mehr Optionen“ Menü, oben rechts am Block mit den drei vertikalen Pünktchen und wählt „in Blöcke umwandeln“ aus. Erst jetzt wird aus jedem Absatz ein eigener Block, so wie es bei den ersten Gutenberg-Versionen sofort beim Schreiben passiert ist.
Ab jetzt ist Gutenberg sogar eine Arbeitserleichterung, weil man Bilder sehr viel komfortabler einfügen und verschieben kann. Gleiches gilt für Absätze. Zwischenüberschriften kann man einfach anklicken und den Überschrifts-Block auswählen. Standardmäßig werden sie dann als H2 definiert – genau, was ich möchte.
Neue Blöcke, neue Möglichkeiten
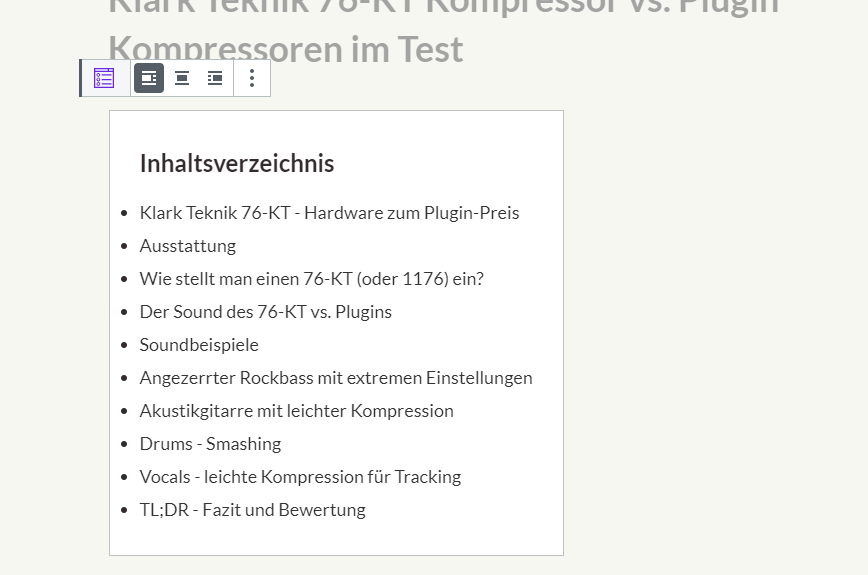
Mit den Blöcken und dem neuen Layout meiner Posts, kam aber auch die Neugier auf die ganzen Blöcke die mitgeliefert werden, aber auch solche, die man zusätzlich installieren kann. Hier ist es schon toll, was es alles für Möglichkeiten gibt. So habe ich für längere Beiträge einen Block mit einem Inhaltsverzeichnis, das sich selbstständig aus den Überschriften der Seite generiert. Oder für Produkttests einen Bewertungs-Block. Beides könnt ihr in diesem Beitrag sehen.
Blöcke bieten im Gegensatz zu den klassischen Shortcodes den Vorteil, dass sie komplett verschwinden, wenn man das entsprechende Block-Plugin entfernt. Shortcodes bleiben immer als solche Sichtbar im Text zurück, was in 14 Jahren nachbelichtet schon oft zu lästigen Workarounds geführt hat.

Auch die hohe Anpassbarkeit der Blöcke vieler Anbieter, sorgt für deutlich mehr Flexibilität. Umso besser ist, dass man einmal gefundene Einstellungen für einen Block als „Wiederverwendbaren Block“ festlegen kann, ohne bei jeder Verwendung wieder alle Einstellungen durchführen zu müssen. Ändert man den wiederverwendbaren Block, erben alle Blöcke, die auf ihm basieren, die neuen Einstellungen. Möchte man das nicht, weil man z. B. nur die Einstellungen übernehmen will, aber einen individuellen textlichen Inhalt möchte, klickt man im Wiederverwendbaren Block auf „in normalen Block umwandeln“. Damit wird dieser Block vollkommen unabhängig von seinen Geschwistern.
Ebenso hilfreich ist, dass man im Editor bereits den kompletten optischen Eindruck des veröffentlichten Posts hat, da alle Stile im Editor angezeigt werden.
Fazit
Der Gutenberg Editor hat mich anfänglich viele Nerven gekostet und meinen Unmut auf sich gezogen. Mit der aktuellen Version und dem jetzigen Arbeitsablauf verstehen wir uns aber perfekt und die Gutenberg-Entwickler haben auch weitere Verbesserungen angekündigt.
Man muss sich die Möglichkeiten erarbeiten und auch etwas experimentieren um herauszufinden, was Gutenberg für einen selbst tun kann. Ist erst einmal der Knoten geplatzt, erweist sich der neue Editor als sehr gutes Werkzeug mit vielen neuen Möglichkeiten.

Melde dich zu meinem Newsletter an!
Du kannst dich jederzeit abmelden und ich verspreche: Kein Spam!
Die mit Sternchen (*) gekennzeichneten Verweise sind sogenannte Provision-Links. Als Amazon-Partner verdiene ich an qualifizierten Verkäufen.Wenn du auf so einen Verweislink klickst und über diesen Link einkaufst, bekomme ich von deinem Einkauf eine Provision. Für dich verändert sich der Preis nicht und du unterstützt damit meine Arbeit. Preisänderungen und Irrtümer vorbehalten.






Nach erstem Zögern ist mir die Umstellung auf Gutenberg leicht gefallen und ich finde ihn toll. Du gehst allerdings – finde ich – einen Umweg, der nicht nötig ist.
Ohne Classic Editor musst Du gar keinen Block auswählen, sondern kannst unter der Titelzeile einfach direkt anfangen zu schreiben und für jeden neuen Absatz wie bisher ENTER drücken. Du hast wahrscheinlich das Plugin Classic Editor installiert oder irgendwo eine entsprechende Einstellung vorgenommen, ansonsten würde nicht zunächst der Classic erscheinen
Das mache ich auch. Gutenberg beginnt bei mir aber mit einem Classic-Block (ganz ohne Classic Editor Plugin etc.).
Danke für den Beitrag. Ich dachte erst, nur ich sei zu unflexibel für den Gutenberg Editor. Ich bin ein Tastaturmensch und das ganze Geklicke macht mich verrückt und langsam. Da ich Worklogs mit Fotos schreibe, ging ich bisher immer so vor, dass ich die fortlaufend nummerierten Bilder mit einem Rutsch in den Classic Editor gekippt und dann meinen Text zwischen die Bilder geschrieben habe. Im Gutenberg Editor habe ich noch nicht mal eine Möglichkeit gefunden, 20 Bilder mit einem Mal einzufügen. Irgendwie werde ich damit nicht glücklich.
Es geht mit einem Trick und dazu ein Beitrag extra für dich: https://nachbelichtet.com/2019/10/03/wordpress-gutenberg-mehrere-bilder-gleichzeitig-einfuegen/
Ich finde den Gutenberg-Editor eigentlich großartig. Die Blöcke besonders. Was mir nicht gefällt sind die fehlenden Tastaturkürzel. Beim alten Editor konnte man z.B. mit Strg+Alt+2/3/…/6 H1-5 und P-Tags vergeben. Das hat die Arbeit schon sehr viel schneller gemacht. Ich habe das Gefühlt seit Gutenberg viel mehr die Maus benutzen zu müssen.
Wenn du, wie beschrieben, mit dem Classic-Block startest, welcher nun ja standardmäßig zuerst kommt, kannst du das weiterhin tun. Nach der Umwandlung in Blöcke wird alles übernommen. Kleine Korrektur: es ist Umschalt+Alt+2 etc.
Da schreibst sehr treffend „In der aktuellen Version startet Gutenberg nämlich mit einem klassischen Absatz-Block.“. Und wann überlegen sich die WordPress-Entwickler es wieder anders? Auch die könnten eine Rolle rückwärts hinlegen. Was mich bei den erratischen Entscheidungen rund um Gutenberg nicht überraschen würde…
Ist dir eigentlich dein Wirkungsgrad als Influencer bewusst? Ich habe eine Website mit Drupal erstellt und betreue sie weiterhin. Bei Drupal hat zwar mittlerweile der CKEditor Einzug in den Kern gehalten, aber der Gutenberg ist als separat installierbares Modul verfügbar.
Vor deiner Rolle rückwärts war ich noch überzeugt – nicht zuletzt aufgrund deiner Bewertung – dass der Gutenberg mir keinen sonderlichen Mehrwert bringen würde, zumal ich das Layout eines einzelnen Beitrags großenteils vorgebe und durch weitere Module realisiere. Nachdem ich aber nun selbst ein paar Artikel verfasst habe und der Wunsch nach mehr Freiheit nicht nur in mir aufkam, sondern auch meinen Autoren zugestanden sein soll… kommst du mir gerade recht mit deiner Rolle rückwärts hereingegrätscht! Jetzt bin ich wieder neugierig und werde das Modul in meinem Drupal einmal probieren.
Influenza!? 🙂 Ich schreibe, was ich denke. Wenn es jemanden dazu bewegt, sich das anzuschauen/probieren/etc. ist das okay. Ich möchte aber kein Influencer sein.
Man kann Gutenberg in Drupal einsetzen? Ich hatte vor 12-13 Jahren mal ein paar Erfahrungen mit Drupal gesammelt, konnte mich aber nie recht anfreunden.
Schön, dass du noch immer mitliest! Bist ja einer meiner treusten Leser!